
About the project
Let's create a web application that will work as a search engine to retrieve images according to a request from the user. The app should leverage the Pexels API and we will use JSON and AJAX to retrieve and dynamically display the result with Javascript. Pexels is a copyright-free photo app, you can play around with the app itself and see that it is a great way to get images for your websites.
Problem
The main task is to understand how to send request to Pexels servers, then retrieve response data and format it in a way that is understandable and pleasant to the user. Our app should work like a regular search engine and display the appropriate images.
Solution
We went through the documentation on Pexels website to figure out how to get the appropriate JSON with AJAX using a search string as a parameter. To get access to the API, we had to create an account to generate an API key and use an Authorization header which is implemented for security purposes. After successfully getting the data, we built a simple interface to allow the user to request images and view the results of their request.
Let's take a look at the results
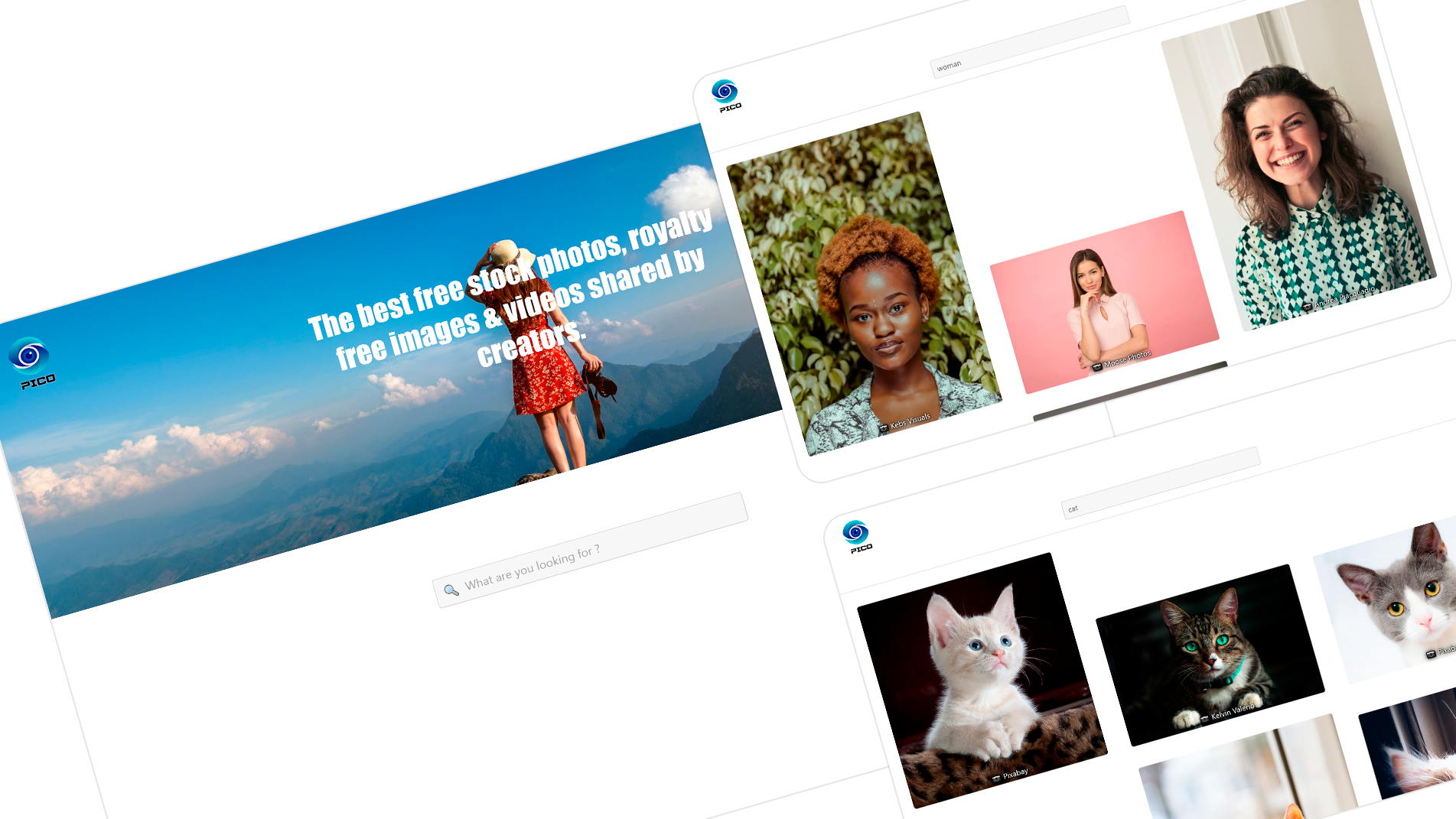
We called our app "Pico".
The homepage's design is inspired by Pexels homepage and features a beautiful background to illustrates good photography
and a simply search box through which the user can enter their request.

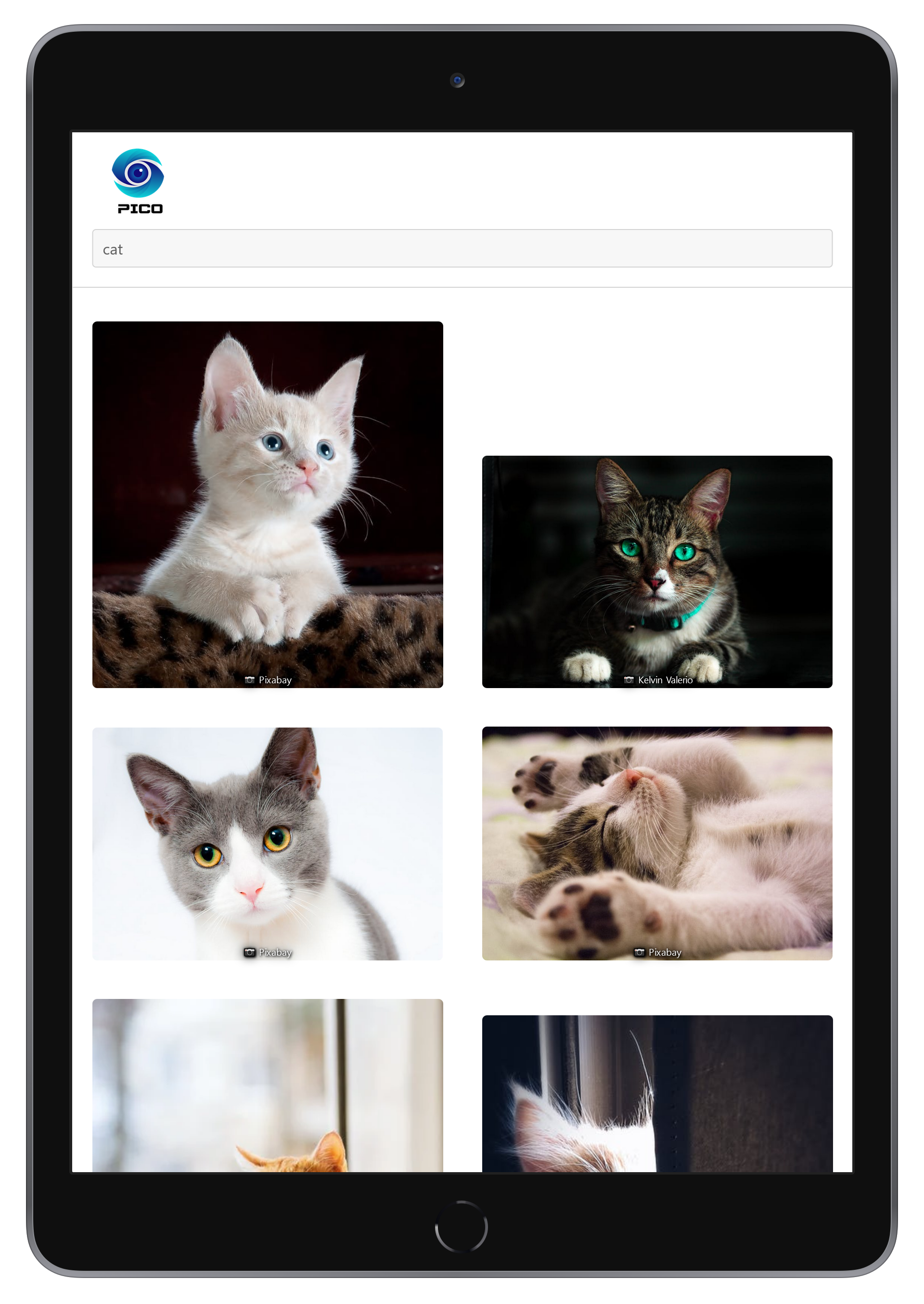
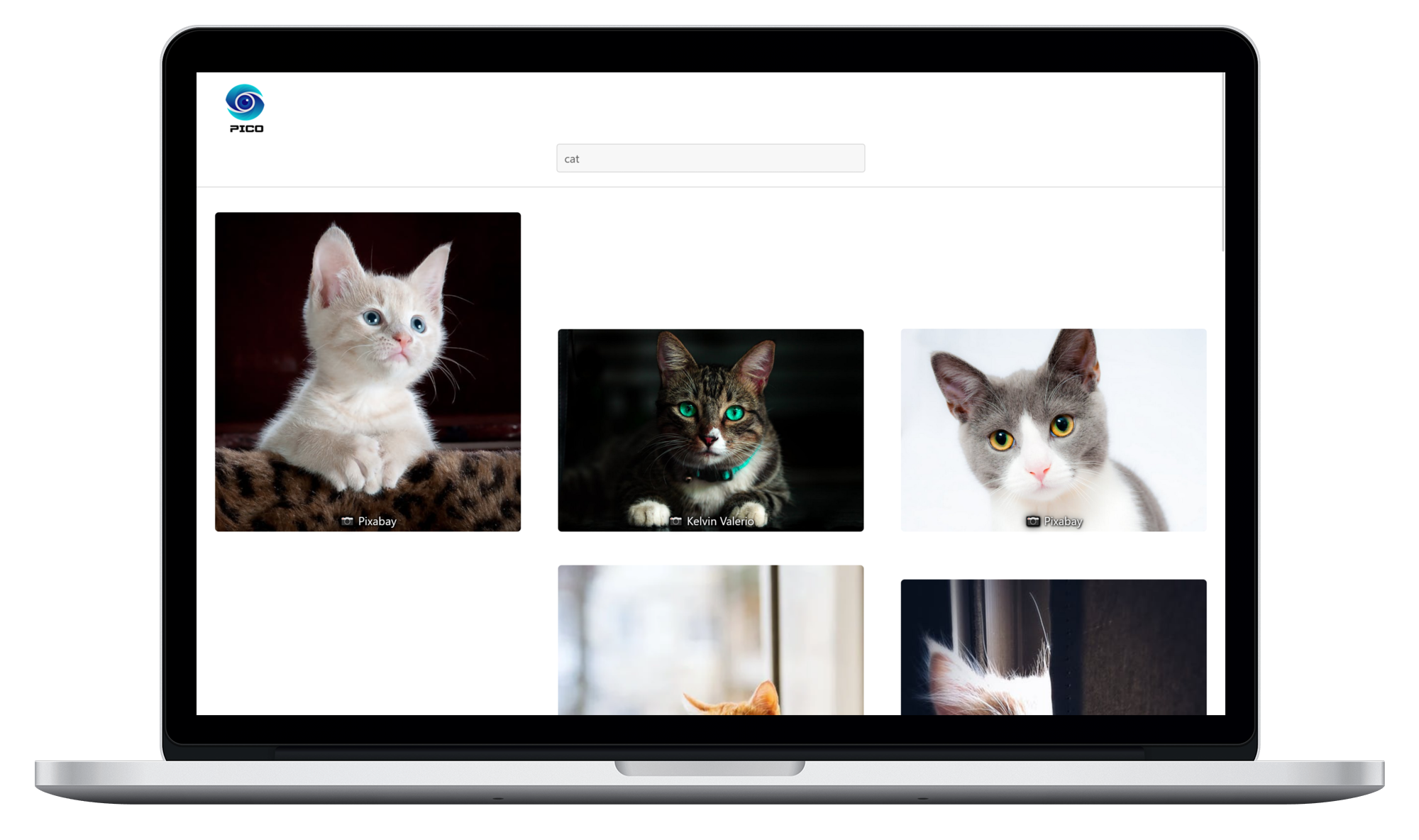
After sending the requests, the user can view the result instantly as the content is dynamically updated using Javascript. This is an example of a search for cats images. Simple and beautiful.

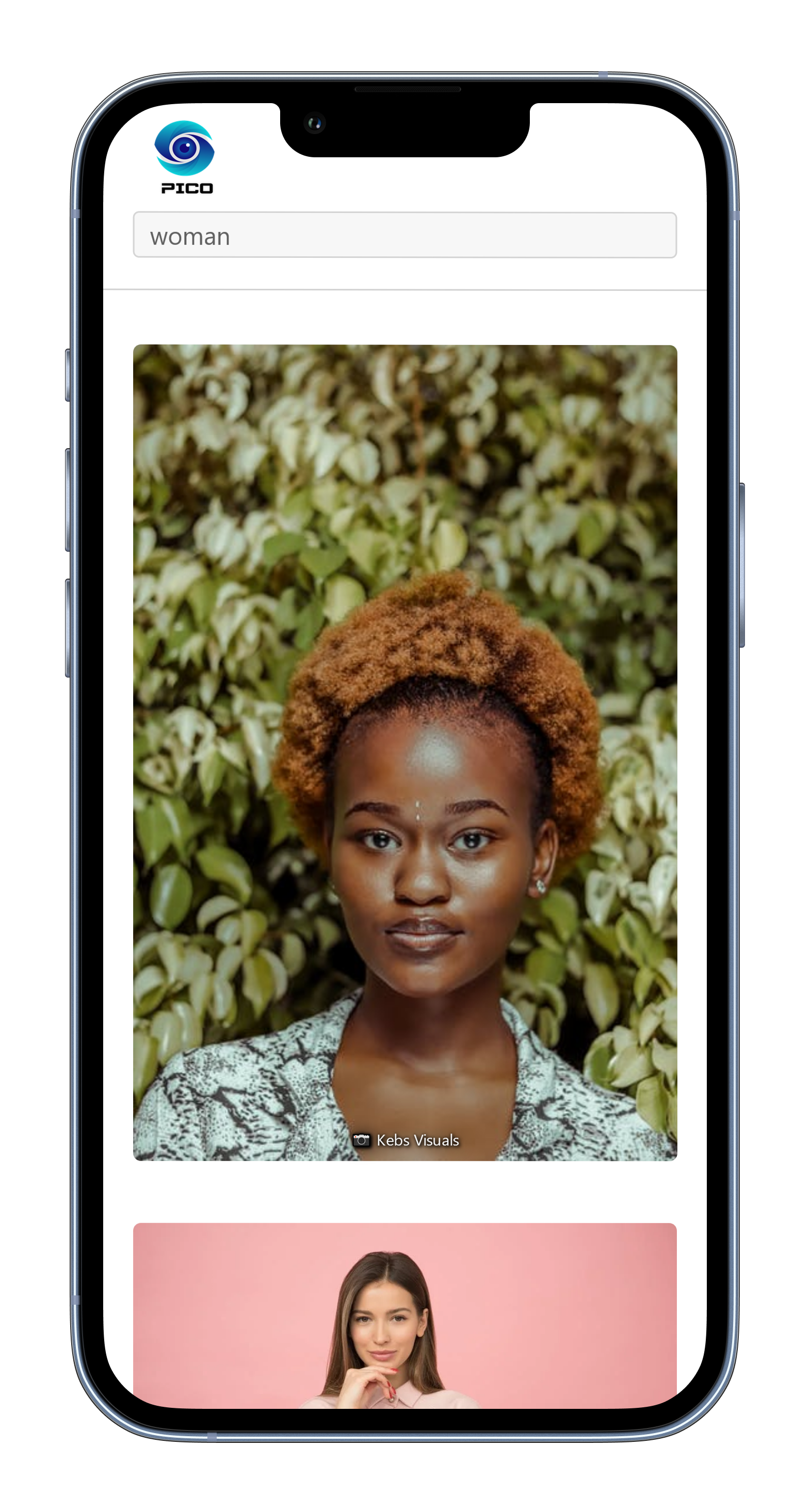
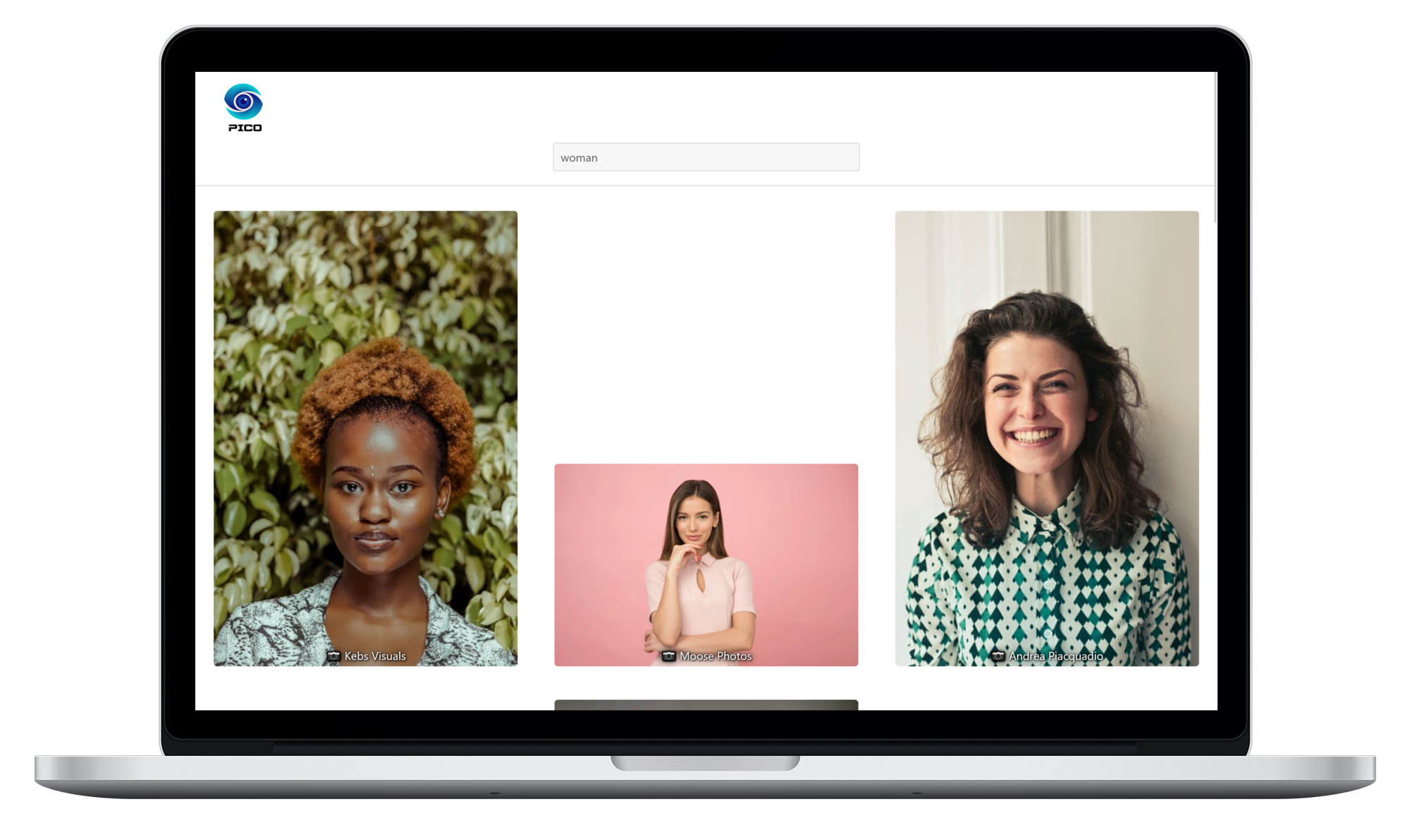
The user can initiate a new search without going back to home page, and the results are automatically updated as we can on this new search for womens pictures.

We also made our web application responsive, so the results are displayed efficiently accross all devices and screen sizes.